いつもお世話になっております。
うまづら社長(@umazura_ceo)です。
グルメ情報サイトでお馴染みの「ぐるなび」ですが、「ぐるなびアフィリエイト」というアフィリエイトプログラムを独自で運営しています。
そのぐるなびアフィリエイトでは、登録時にWEBサイトの認証を行う必要があります。
手順はこちら
一般ホームページの場合
①認証用のタグをサイトの前ページで入力したページのHTMLソースに挿入する。挿入場所はどこでもOK。
↓
②挿入が完了したら、本画面の「確認ボタン」を押す。
↓
③認証確認完了。認証用タグは、認証確認後に必ず削除。
ブログの場合
①認証用のタグをブログの新規投稿記事に掲載。
↓
②新規記事の投稿が完了したら、本画面の「確認ボタン」を押す。
↓
③認証確認完了。認証用タグは、認証確認後に必ず削除。 該当記事毎、削除でもOK。
ぐるなびアフィリエイトのWEBサイト認証のやり方
当ブログはWordPressテーマ「Cocoon(コクーン)」にて運用しています。ぐるなびアフィリエイトのWEBサイト認証では、ブログの場合新規投稿記事の掲載とありますが、うまくいきませんでした。
問い合わせたところ
サイト認証エラーが表示される場合、新規投稿記事など、
サイト下層のURLへ認証用のタグを貼り付けていることが
原因の可能性がございます。
サイト認証では、記事ページなど下層のURLではなく、
トップページのURLへタグを貼っていただく必要がございます。
TOPページに掲載する必要がありそうです。
WordPressテーマ「Cocoon(コクーン)」のbodyタグ内に掲載する方法
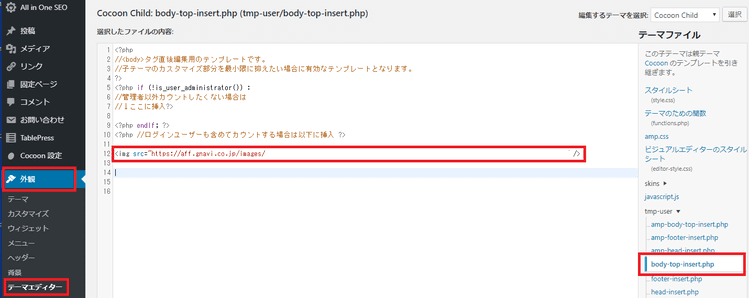
「外観」→「テーマエディター」→「body-top-insert.php」に直接タグを掲載して更新します。
※PHPファイルを直接更新するのでバックアップは忘れずに

サイトTOPにタグが表示されるのを確認したら、ぐるなびアフィリエイト管理画面の「確認ボタン」をクリックします。
WEBサイトの認証用のタグを設置してみました
認証用タグは認証が完了したので削除しました。
国内最大のアフィリエイトASP
A8.net
初心者からスーパーアフィリエイターまで利用するASP
afb(アフィリエイトB)
業界初のW報酬制度!
もしもアフィリエイト
日本最大級のネットワークを持つASP
バリューコマース
アフィリエイターファーストのASP
Link-A(リンクエー)



